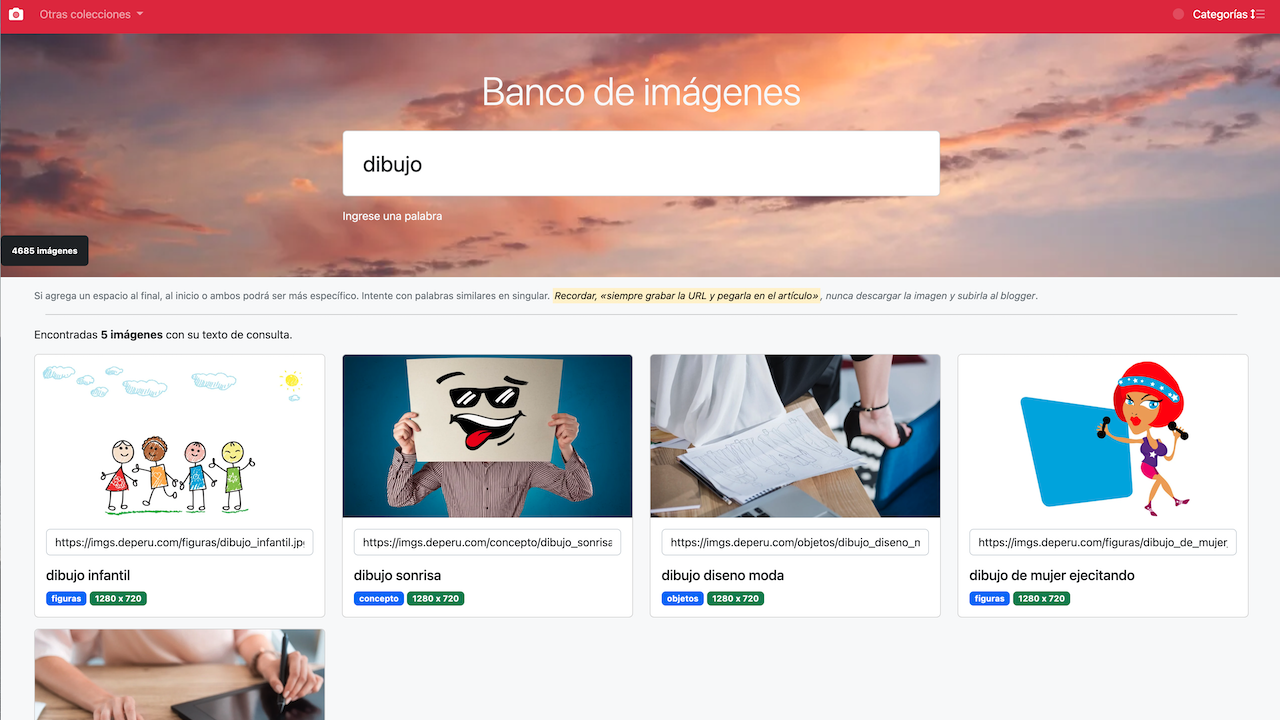
Crea un buscador de imágenes (json) con Fuse.js - para principiantes

Este buscador está basado en Fuse.js el cual es un poco complicado de entender si eres principiante, así que vamos a agregar el ejemplo completo para que funcione si o si a la primera. Así que solo deberás copiar este código en un archivo html, puedes llamarlo como desees. Ver demo <!doctype html> <html lang="es"> <head> <title>Buscar imágenes</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous"> </head> <body> <body class="bg-light"> <nav class="navbar navbar-dark bg-success"> <div class="container-fluid"> <a class="navbar

