Copiar el valor de un INPUT con Javascript

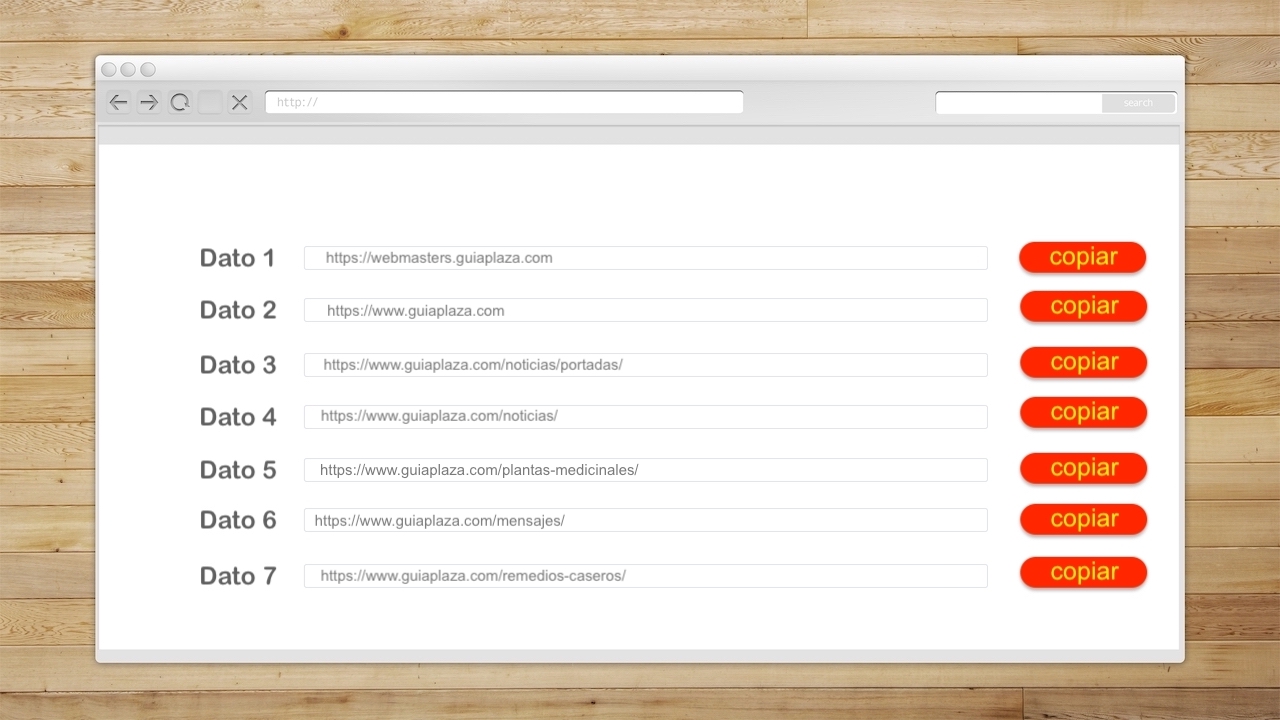
En nuestras páginas o paneles muchas veces mostramos datos en algún INPUT y es necesario copiarlo con el clic de un botón. Este código funciona solo con JavaScript, debido a que ahora todos los navegadores trabajan con la última versión de JS que es bastante potente. Cómo funciona A el INPUT se le asigna un ID para poder identificarlo, luego el botón llama a la función copiar. Al final la función usa el ID del INPUT y selecciona su valor para finalmente copiarlo. <input id="123" type="text" value="https://wwww.guiaplaza.com" /><button onclick="copiar(1)" type="button">Copiar</button> <script> function copiar() { let copyInput = document.querySelector('#123'); copyInput.select(); document.execCommand("copy"); } </script> Para hacerlo con varios INPUT mira el siguiente ejemplo: https://webmasters.guiaplaza.com/2022/05/copiar-el-valor-de-un-input-de-una.html