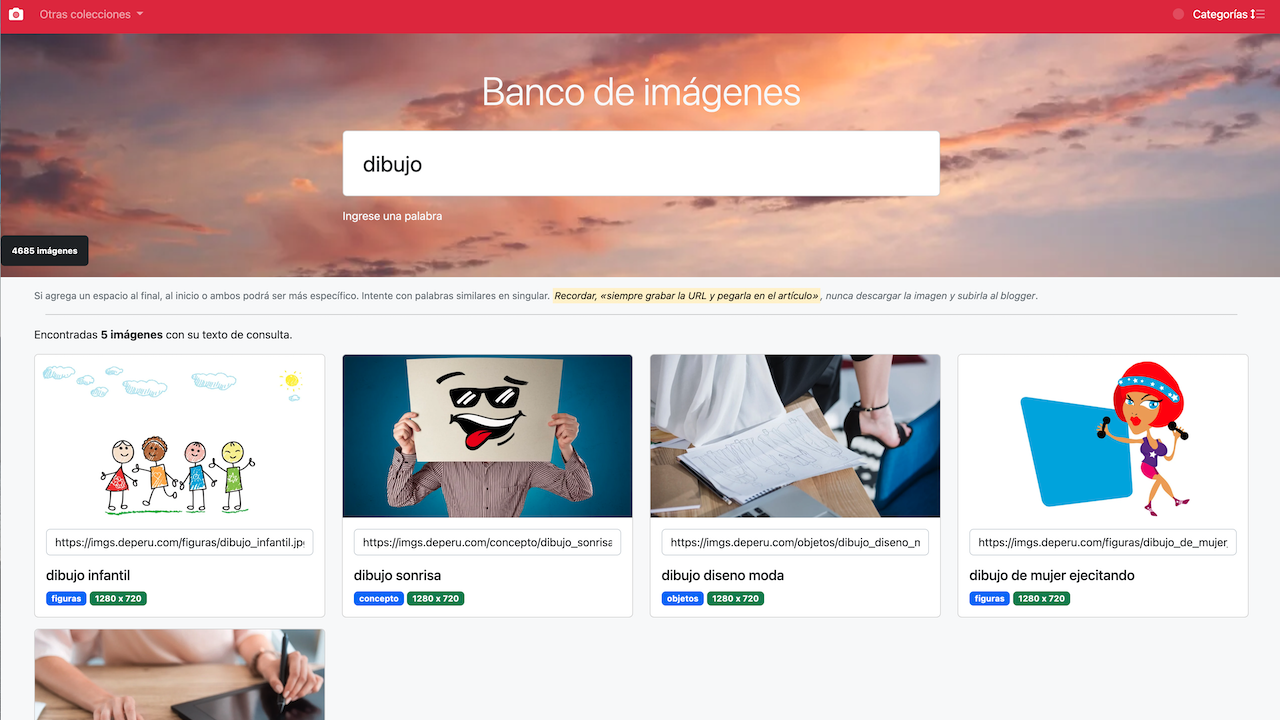
Crea un buscador de imágenes (json) con Fuse.js - para principiantes

Este buscador está basado en Fuse.js el cual es un poco complicado de entender si eres principiante, así que vamos a agregar el ejemplo completo para que funcione si o si a la primera.
Así que solo deberás copiar este código en un archivo html, puedes llamarlo como desees.
<!doctype html>
<html lang="es">
<head>
<title>Buscar imágenes</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">
</head>
<body>
<body class="bg-light">
<nav class="navbar navbar-dark bg-success">
<div class="container-fluid">
<a class="navbar-brand" href="https://www.guiaplaza.com">
<img src="https://www.guiaplaza.com/assets/guiaplaza.png" alt="guiaplaza" width="150" height="24" class="d-inline-block align-text-top">
</a>
</div>
</nav>
<section style="background: #ffffff url('https://www.guiaplaza.com/imagenes/wim-van-t-einde-uj7eb7CgqRk-unsplash.jpg') no-repeat center/100%;" class="text-light">
<div class="container">
<div class="row justify-content-center pt-5 mb-3">
<div class="col-auto text-center">
<h1 class="display-4">Banco de imágenes</h1>
</div>
</div>
<div class="row justify-content-center pb-3">
<div class="col-12 col-md-10 col-lg-8">
<form class="card mb-3">
<div class="card-body">
<input class="form-control border-0 fs-2 search" type="text" id="search" value="" />
</div>
</form>
<span class="text-bg-dark"> Ingrese una palabra </span>
</div>
</div>
</div>
</section>
<div class="container-fluid px-5">
<hr class="m-3">
<p class="info" id="info"></p>
<div class="row visual" id="visual"></div>
</div>
<footer class="container">
<hr>
<p>GuiaPlaza.com - Banco de Imágenes</p>
<hr>
<div class="my-3">
<label class="form-label text-muted">Palabras registradas que puedes usar</label>
<textarea class="form-control" rows="3" disabled>
Barcelona, ciudades, Madrid, Bilbao, Valencia, cajas, regalos, obsequio, caja, regalo, canasta, navidad, madrileños, metro, lugares, estadio, madriguera
</textarea>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-u1OknCvxWvY5kfmNBILK2hRnQC3Pr17a+RTT6rIHI7NnikvbZlHgTPOOmMi466C8" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
<script>
var searchEle = document.getElementById("search");
var visual = document.getElementById("visual");
var dataset = [
{"nombre":"Barcelona","largo":1280,"alto":720,"categoria":"ciudades","url":"https://www.guiaplaza.com/imagenes/benjamin-voros-oJsRqwMHWHI-unsplash.jpg"},
{"nombre":"Madrid","largo":1280,"alto":720,"categoria":"ciudades","url":"https://www.guiaplaza.com/imagenes/florian-wehde-WBGjg0DsO_g-unsplash.jpg"},
{"nombre":"Bilbao","largo":1280,"alto":720,"categoria":"ciudades","url":"https://www.guiaplaza.com/imagenes/sebastian-staines-8z1seJUwg2A-unsplash.jpg"},
{"nombre":"Valencia","largo":1280,"alto":720,"categoria":"ciudades","url":"https://www.guiaplaza.com/imagenes/juan-gomez-bLBrjMXw-5k-unsplash.jpg"},
{"nombre":"cajas regalos","largo":1280,"alto":720,"categoria":"obsequio","url":"https://imgs.deperu.com/navidad/regalos.jpg"},
{"nombre":"caja regalo","largo":720,"alto":1280,"categoria":"obsequio","url":"https://imgs.deperu.com/navidad/regalo_caja_verde.jpg"},
{"nombre":"canasta navidad","largo":720,"alto":1280,"categoria":"obsequio","url":"https://imgs.deperu.com/alimentacion/canasta_navidad.jpg"},
{"nombre":"madrileños","largo":720,"alto":1280,"categoria":"obsequio","url":"https://phantom-marca.unidadeditorial.es/9d5e10f324e29fcadb01086fd6f0bd15/resize/1320/f/webp/assets/multimedia/imagenes/2022/05/13/16524550918680.jpg"},
{"nombre":"metro Madrid","largo":720,"alto":1280,"categoria":"lugares","url":"https://www.autofacil.es/wp-content/uploads/2021/05/istock-1-4.jpg"},
{"nombre":"estadio Barcelona","largo":854,"alto":1280,"categoria":"lugares","url":"https://www.fcbarcelona.com/photo-resources/2021/08/09/d4236e65-4502-4cca-816d-a97c441abdac/Camp-nou-1.jpg?width=1200&height=750"},
{"nombre":"madriguera","largo":720,"alto":1280,"categoria":"lugares","url":"https://www.deperu.com/diccionario/imagenes/palabra-madriguera.jpg"}];
const options = {
shouldSort: true,
findAllMatches: true,
threshold: 0.3,
location: 0,
distance: 100,
minMatchCharLength: 1,
keys: ["nombre", "categoria"]
};
const myIndex = Fuse.createIndex(options.keys, dataset);
const fuse = new Fuse(dataset, options, myIndex);
// BUSCA
function iniciaBusqueda() {
var resultJSON = fuse.search(searchEle.value);
document.title = searchEle.value + ' - Buscando...';
document.getElementById("info").innerHTML = `Encontradas <strong>${resultJSON.length} imágenes</strong> de ${dataset.length} con su texto de consulta.`;
tarjeta = '';
resultJSON.forEach(imagen => {
tarjeta += '<div class="col-3 mb-3"><div class="card"><img class="card-img-top fondo" src="' + imagen.item.url + '"><div class="card-body"><p><input class="form-control" onClick="this.select();" value="' + imagen.item.url + '"></p><h5 class="card-title">' + imagen.item.nombre + '</h5><span class="badge bg-primary">' + imagen.item.categoria + '</span> <span class="badge bg-success">' + imagen.item.largo + ' x ' + imagen.item.alto + '</span></div></div></div>';
});
visual.innerHTML = tarjeta;
resultJSON.length = 0;
}
var delayedSearch;
searchEle.addEventListener("input", () => {
if (delayedSearch) {
clearTimeout(delayedSearch);
}
delayedSearch = setTimeout(iniciaBusqueda, 750);
});
iniciaBusqueda();
</script>
</body>
</html>
La lista de imágenes (dataset) es un objeto en Json, la estructura puede cambiar.
Gracias a Derek por la explicación de cómo funciona Fuse.js



Comentarios
Publicar un comentario